Создание сайта для дизайнера-архитектора
Курс по созданию сайта для дизайнеров и архитекторов без навыков программирования


ДОРОГИЕ ДРУЗЬЯ! КУРС В ПРОЦЕССЕ ПУБЛИКАЦИИ. ЗАКЛЮЧИТЕЛЬНАЯ ЧАСТЬ КУРСА О ПОДРОБНОМ ПРОГРАММИРОВАНИИ ПОЯВИТСЯ В БЛИЖАЙШЕЕ ВРЕМЯ!
Важное отличие нашего курса от школ программирования в том, что наш курс ориентирован на архитекторов и дизайнеров. Для нас важно прежде всего создать привлекательное лицо архитектурно-дизайнерского бренда, а не выходить на работу программистами. Мы намеренно опускаем большой пласт рутинной технической информации, которая никогда вам не пригодится и фокусируемся на достижении конкретно нашей архитектурно-дизайнерской цели.
- Уроки( 16)
- Преподаватели(3)
- Вопросы(7)
- Отзывы(0)
- Похожие курсы(4)

Урок 1. Введение
Разбираем сайты известных архитекторов и дизайнеров. Особенности, достоинства и недостатки.

Урок 2. Выбираем название
Определяемся с названием нашего сайта в адресной строке браузера. Ошибки и советы!

Урок 3. Покупаем домен и хостинг. Установка Wordpress.
Покупка (аренда) доменного имени и хостинга для нашего сайта. Устанавливаем SSL-сертификат. Устанавливаем Wordpress.

Урок 4. Установка Wordpress на существующий сайт.
Что если у нас уже есть сайт, и на него нужно установить Wordpress?

Урок 5. Кабинет администратора Wordpress. Часть 1.
Любой сайт - это FrontEnd и BackEnd. Разбираем бэк-энд Wordpress - личный кабинет администратора.

Урок 6. Кабинет администратора Wordpress. Часть 2.
Продолжаем разбирать личный кабинет администратора сайта на Wordpress.

Урок 7. Выбираем и скачиваем тему. Первые шаги.
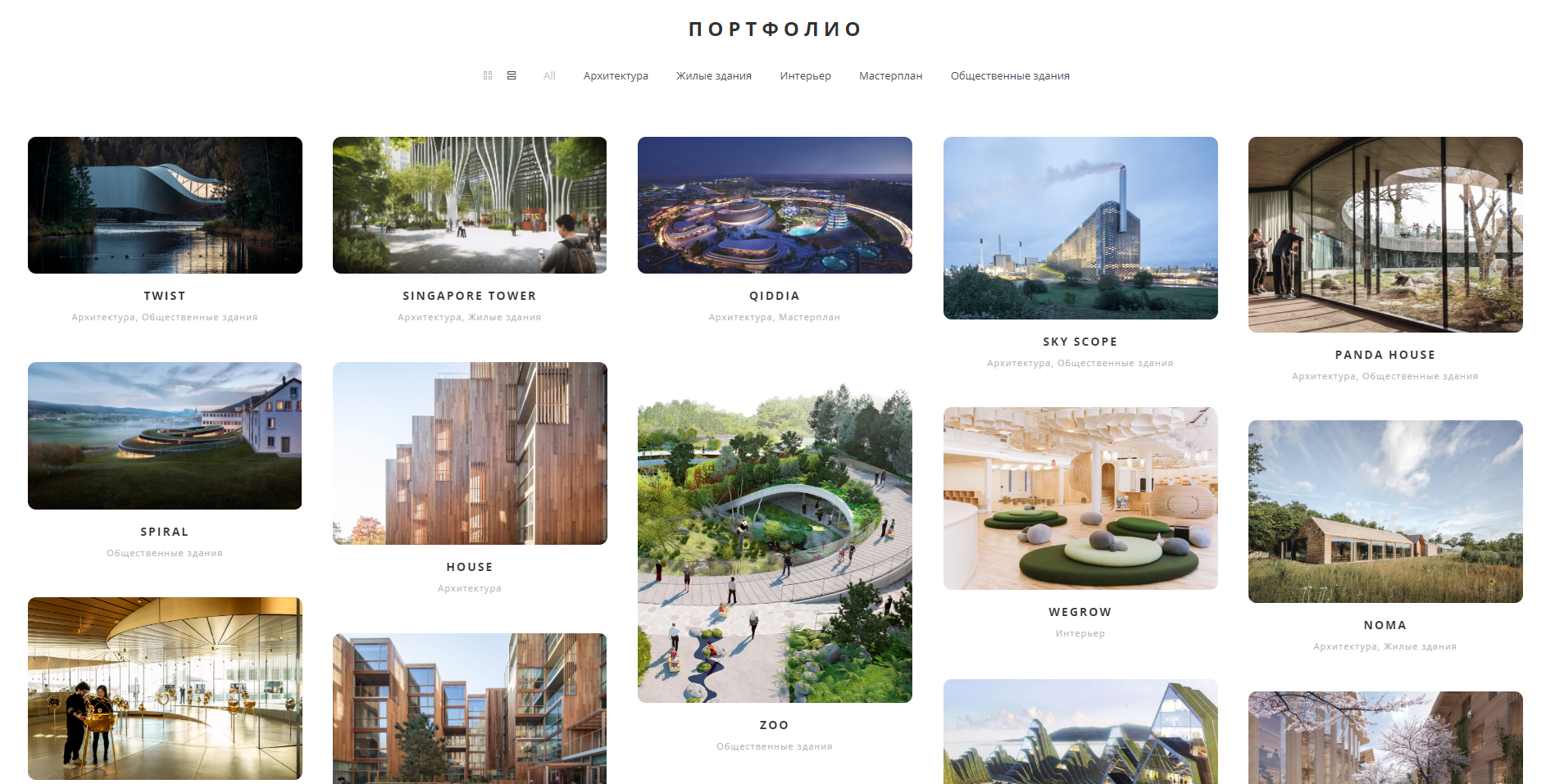
Выбираем бесплатную тему для нашего сайта. Создаем главную страницу, страницу портфолио. Создаем логотип.

Урок 8. Заполняем сайт контентом.
Продолжаем настраивать сайт и заполнять его контентом. Прорабатываем страницы Портфолио, создаем страницу "О Нас", "Контакты" с гугл-картой и нашими данными. Ремонтируем косяки в теме.

Урок 9. Причесываем сайт. Часть 1.
Настраиваем сайт под нас, меняем анимации, цвета и т.п.

Урок 10. Причесываем сайт. Часть 2.
Продолжаем детализировать сайт и оформление под нас.

Урок 11. Архитектурная стилистика.
Добавляем эффекты ч/б и др.

Урок 12. Где взять больше тем и плагинов?
Рассматриваем хорошие ресурсы с качественными темами и плагинами для Wordpress.

Урок 13. Оптимизация скорости
Увеличиваем скорость загрузки сайта.

Урок 14. Оптимизация SEO
Настраиваем сайт на поисковую выдачу
Для отправки отзыва вам необходимо авторизоваться.
- Софт: Wordpress
- Занятий: 16
- Длительность: 07:03:21
- Безлимитный доступ: да
- Неограниченные вопросы: да
- Всего уроков: 16
- Пройдено: 0
- Осталось: 16








Отзывы
Отзывов пока нет.